こんにちは、フロントエンドエンジニアのまさにょんです。
今回は、SVGファイルの画像イメージを確認したり、入手する方法について解説します。
目次
SVGファイルの画像イメージを確認したり、入手する方法
SVGファイルの画像イメージを確認するには、ファイルPathをブラウザに読み込ませるか、
SVGViewer というWebツールを使用します。
ファイルPathをブラウザに読み込ませて、画像イメージを確認する
SVGファイルも他の画像ファイルやHTMLファイル同様に、ファイルPathをWebブラウザに読み込ませれば、表示させることができます。
SVGファイルのPathをCopyして、次のような手順でWebブラウザに読み込ませます。
- ブラウザを開きます(Google Chrome、Mozilla Firefox、Microsoft Edgeなど)
- ブラウザのアドレスバーに、ファイルパスを入力します。
- たとえば、「file://C:/Users/UserName/Desktop/image.svg」といった具合に。
- ファイルパスを入力したら、Enterキーを押します。
上記手順で、SVGファイルで作成した画像イメージが表示されます。
SVGViewerで、SVGファイルの画像イメージを確認する
SVGViewer を使用することで、SVGファイルの画像イメージを確認だけでなく、
SVGファイルの編集・確認や、新しいSVGファイルを取得することができます。
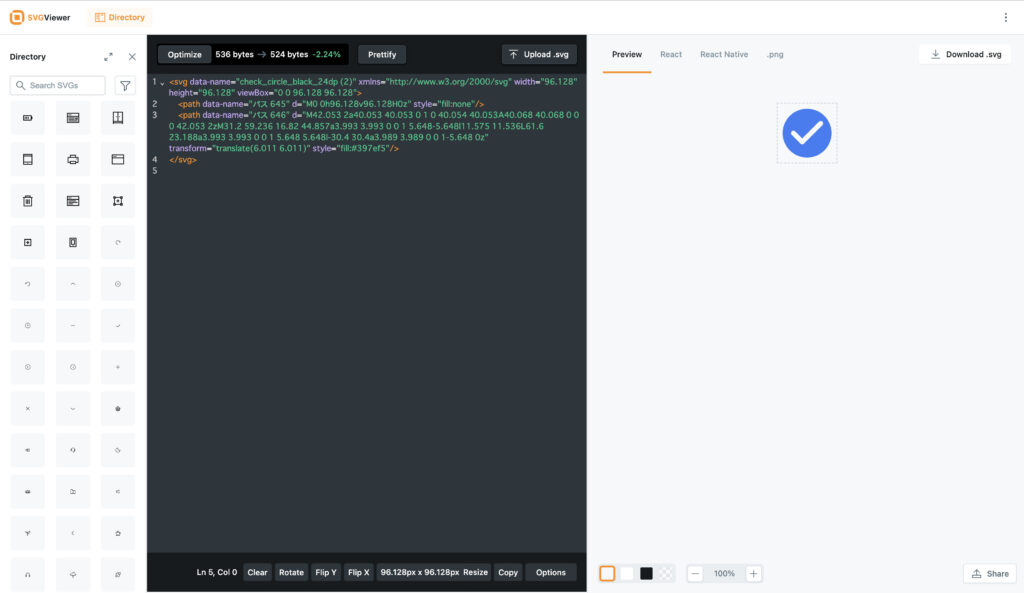
CheckマークのSVGファイル
CheckマークのSVGファイルのSampleCodeは、次のとおり。
<svg data-name="check_circle_black_24dp (2)" xmlns="http://www.w3.org/2000/svg" width="96.128" height="96.128" viewBox="0 0 96.128 96.128">
<path data-name="パス 645" d="M0 0h96.128v96.128H0z" style="fill:none"/>
<path data-name="パス 646" d="M42.053 2a40.053 40.053 0 1 0 40.054 40.053A40.068 40.068 0 0 0 42.053 2zM31.2 59.236 16.82 44.857a3.993 3.993 0 0 1 5.648-5.648l11.575 11.536L61.6 23.188a3.993 3.993 0 0 1 5.648 5.648l-30.4 30.4a3.989 3.989 0 0 1-5.648 0z" transform="translate(6.011 6.011)" style="fill:#397ef5"/>
</svg>CheckマークのSVGファイルのSampleCodeをSVGViewer で確認すると、次のとおり。

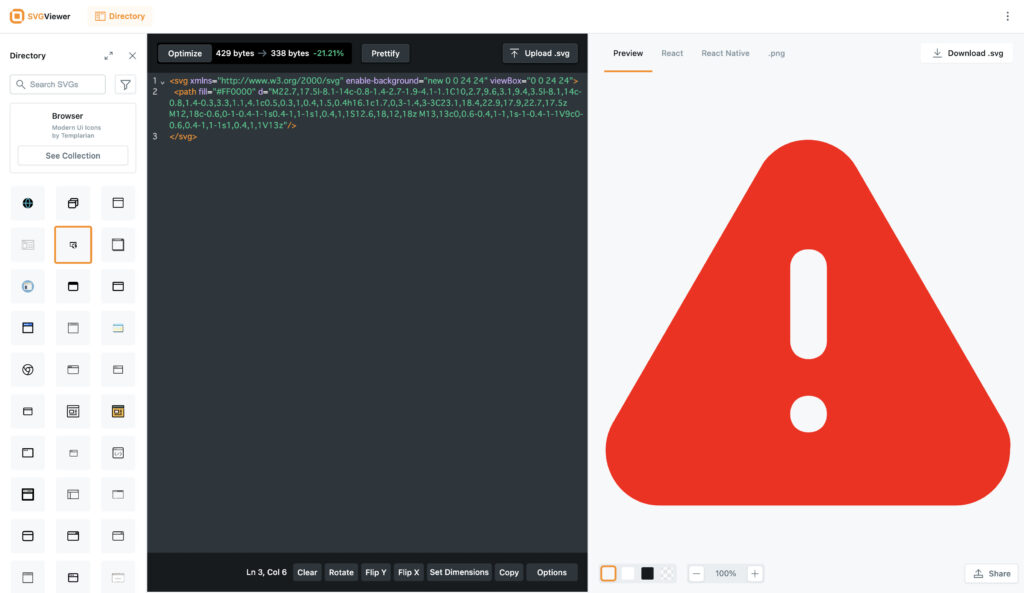
注意アラート・マークのSVGファイル
注意アラート・マークのSVGファイルのSampleCodeは、次のとおり。
<svg xmlns="http://www.w3.org/2000/svg" enable-background="new 0 0 24 24" viewBox="0 0 24 24">
<path fill="#FF0000" d="M22.7,17.5l-8.1-14c-0.8-1.4-2.7-1.9-4.1-1.1C10,2.7,9.6,3.1,9.4,3.5l-8.1,14c-0.8,1.4-0.3,3.3,1.1,4.1c0.5,0.3,1,0.4,1.5,0.4h16.1c1.7,0,3-1.4,3-3C23.1,18.4,22.9,17.9,22.7,17.5z M12,18c-0.6,0-1-0.4-1-1s0.4-1,1-1s1,0.4,1,1S12.6,18,12,18z M13,13c0,0.6-0.4,1-1,1s-1-0.4-1-1V9c0-0.6,0.4-1,1-1s1,0.4,1,1V13z"/>
</svg>注意アラート・マークのSVGファイルのSampleCodeをSVGViewer で確認すると、次のとおり。

SVG素材の収集Webサイト
Tabler-icons.io
Tabler-icons.io は、商用利用が可能で無料なSVGアイコンのフリー素材サイトです。
アイコン素材ダウンロードサイト『ICOON MONO』
『ICOON MONO』も無料なアイコンのフリー素材サイトです。
SVGの加工に役立つWebツール
SVGのサイズ変更: I love Img
SVGのサイズ変更をしたい時に役立つのがこのWebツールです。
おすすめ書籍(HTML&CSS編)
プログラミング学習・エンジニア転職関連の情報
自宅で現役エンジニアから学べる『TechAcademy』 (エンジニア転職保証)
『GEEK JOBキャンプ』スピード転職コース(無料)
【IT道場】入校時0円! 就職目的プログラミングスクール
エンジニア転職なら100%「自社開発」求人に強い【クラウドリンク】
『techgym』 (Python特化・無料)
Twitterやってます!Follow Me!
神聖グンマー帝国の逆襲🔥
神聖グンマー帝国の科学は、世界一ぃぃぃぃぃぃ!!!!!








