こんにちはフロントエンドエンジニアのまさにょんです!
今回は、Leafletで世界地図を移動しても同じ場所にmarkerを追加する方法について解説していきます。
目次
Leafletの世界地図でMapを移動するとmarkerが消えるという問題
Leafletの世界地図でMapを移動するとmarkerが消えるという問題が起きました。
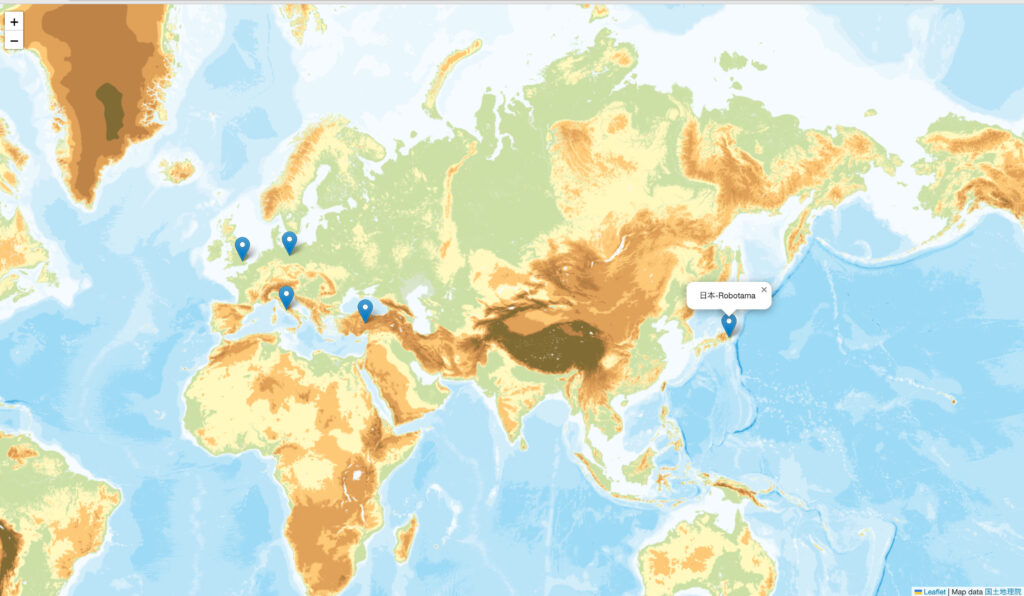
例えば、次のような世界地図を右や左に並行移動させると、世界地図が連続する仕様にLeafletはなっていますが、
その連続する世界地図には、markerは現れないと言うことです。
最初に表示された初期の世界地図にしかmarkerが現れないのです・・・

そこで、この世界地図でMapを移動するとmarkerが消える問題を解決する方法を調べてみました。
すると「worldCopyJump」と言うオプションがあるので、これをONにするだけで問題は解決です!
worldCopyJump
このオプションを有効にすると、世界の別の「コピー」にパンしたときにマップが追跡され、
マーカーやベクター レイヤーなどのすべてのオーバーレイが引き続き表示されるように、
元の世界にシームレスにジャンプします。
引用元:Leaflet-Doc
このオプションによって、地図を移動しても同じ緯度・経度にmarkerが表示されます。
<html style="height: 100%; margin: 0;">
<head>
<title>Leaflet</title>
<meta charset="utf-8">
<link rel="stylesheet" href="./node_modules/leaflet/dist/leaflet.css" />
<script src="./node_modules/leaflet/dist/leaflet.js"></script>
</head>
<body style="height: 100%; margin: 0; overflow: hidden;">
<div id="map" style="height: 100%; width: 100%;"></div>
</body>
<script>
// < Leafletの世界地図でMapを移動するとmarkerが消えるを解決! 地図を移動しても同じ場所にmarkerを追加する >
const map = L.map('map',{
// たった、1行で完了!
worldCopyJump: true, // 世界地図を移動してもMarkerが自動生成される🔥
// このオプションを有効にすると、世界の別の「コピー」にパンしたときにマップが追跡され、
// マーカーやベクター レイヤーなどのすべてのオーバーレイが引き続き表示されるように、元の世界にシームレスにジャンプします。
doubleClickZoom: false, // default true
scrollWheelZoom:false,
boxZoom:false,
tap:false,
keyboard:false,
zoomControl:true,
// closePopupOnClick: false,
})
.setView([51.5, -0.09], 3); // イギリスを中心地に設定する🔥
// 2. 地図データの読み込み Ver. 国土地理院 English
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/english/{z}/{x}/{y}.png', // 'Web配信されている地図の URL ', => OpenStreetMap や 国土地理院 などの Map-Dataを選択することができる。
{
attribution: 'Map data <a href="https://maps.gsi.go.jp/development/ichiran.html" target="_blank">国土地理院</a>', // attribution: '属性表示',
minZoom:2,
maxZoom: 6,
}).addTo(map);
const robotamaIcon = L.icon({
iconUrl: ['./robotama-icon.png'], // => 元々の画像Sizeで表示される🔥
//iconSize: [38, 95] // アイコンサイズ
});
L.marker(
[51.5, -0.09],
{ icon: robotamaIcon } // ここで、OriginalアイコンをSetする🔥
)
.addTo(map)
.bindPopup('ロボ玉万歳!!!.<br> 神聖グンマー帝国、万歳!!.');
L.marker([38.9, -77.01], {icon: robotamaIcon}).addTo(map).bindPopup('アメリカ合衆国-Robotama');
L.marker([38.9, 35.2], {icon: robotamaIcon}).addTo(map).bindPopup('イスラエル国-Robotama') //.openPopup();
L.marker([41.89, 12.48], {icon: robotamaIcon}).addTo(map).bindPopup('イタリア共和国-Robotama'); // .openPopup();
L.marker([52.5, 13.4], {icon: robotamaIcon}).addTo(map).bindPopup('ドイツ連邦共和国-Robotama'); // .openPopup();
// openPopup() をすると、Clickしなくても Popupが出現した状態(Open-状態)になる! => 1つだけ
L.marker([35.68, 139.69], {icon: robotamaIcon}).addTo(map).bindPopup('日本-Robotama').openPopup();
L.marker([-41.289, 174.7], {icon: robotamaIcon}).addTo(map).bindPopup('ニュージーランド-Robotama');
// Leaflet-Doc
// https://leafletjs.com/reference.html#latlngbounds
</script>
</html>JavaScript書籍 Ver. 中級-上級者向け
JavaScript書籍 Ver. 初級者向け
Twitterやってます!Follow Me!
神聖グンマー帝国の逆襲🔥
神聖グンマー帝国の科学は、世界一ぃぃぃぃぃぃ!!!!!








