こんにちはフロントエンドエンジニアのまさにょんです!
今回は、JavaScript, Next.js, Nuxt.jsでReferrer を取得してアクセス元を判定する方法について解説していきます。
目次
Referrer(リファラー)とは? Referrer を取得してアクセス元を判定する方法
Referrer(リファラー)とは?
Referrer(リファラー)とは、 参照元 (参照者)のことを指す英単語です。
Web上の文脈で言う場合は、Referrer(リファラー)は、そのWebページを訪問したユーザーが、1つ前に閲覧したWebページのことを指します。
そして、このアクセス元を示す情報である Referrer(リファラー)は、リクエストヘッダーに含まれています。
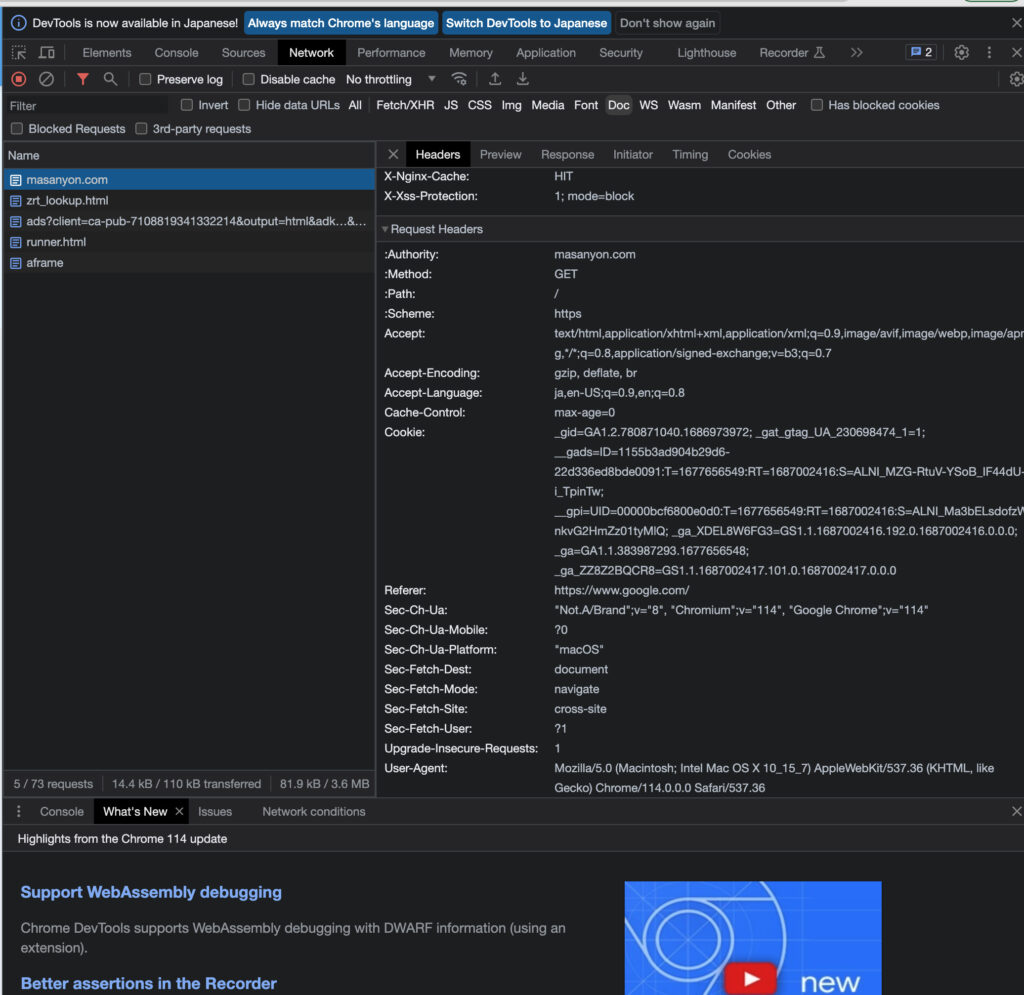
Chromeの DevTools の Networkタブで、Request_Headers の中を確認すると、Referrer という項目があると思います。
この Referrerの内容を確認すれば、そのWebページにどのようにアクセスしたのか、アクセス元はどこなのかが、わかります。
次の内容の場合は、Referrerが「 https://www.google.com 」になっているので、Google検索でWebページに来たことがわかります。

Referrer(リファラー) の使われ方・活用方法
Referrer ヘッダーには、現在リクエストされているページへのリンク先を持った直前のウェブページのアドレスが含まれています。
そのため、Referrer ヘッダーを確認すれば、サーバーはどこから訪問したのかを識別し、分析・ログ情報などに利用することができます。
上記のような訪問者の行動が確認できるという特徴から、Webサイトのトラフィック解析やSEOの分野で用いられます。
また、Referrerによるアクセス制御(アクセス制限)などの活用方法もあります。
Referrerが設定される条件
Referrerが設定される条件は、次のとおりです。
- HTTPSからHTTPSへの遷移
- HTTPSからHTTPへの遷移
- HTTPからHTTPへの遷移
上記の条件にない、HTTPからHTTPSへの遷移は、refererが設定されないため注意が必要です。
MDNでも、次のように説明されています。
次のような場合は、ブラウザーは
Refererヘッダーを送信しません。引用元: MDN_Referer
- 参照していたリソースがローカルの “file” または “data” の URI の場合
- 安全ではない HTTP リクエストが使用されており、それを参照しているページが安全なプロトコル (HTTPS) で受信された場合
ただ、意図的に、Referrerを設定しないようにしているWebページもあるので、
必ずしも上の条件なら、Referrerが設定されるというわけではありません。
実際に、aタグには、noreferrer という valueを設定することができます。
noreffererを指定することで、リンク先にリンク元のリンク情報が送られないようになります。
Referrer を取得してアクセス元を判定する方法
JavaScriptで、Referrer(参照元)情報を取得する方法
JavaScriptで、Referrer(参照元)情報を取得するには、document.referrer を使用します。
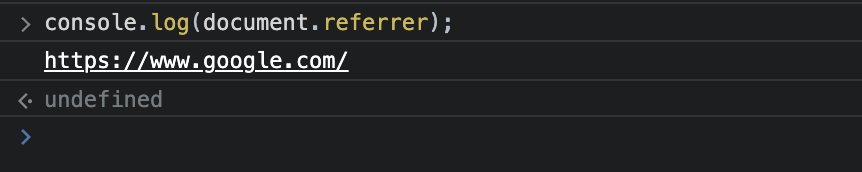
console.log(document.referrer);例えば、今、Consoleを開いて、上記の console.log(document.referrer); を実行すると、
次のようにどうやって、このWebサイトにアクセスしたのかがわかります。

Next の ServerSideで、Referrer(参照元)情報を取得する方法
Next の ServerSideで、Referrer(参照元)情報を取得するには、
RefAPI ルートや PageコンポーネントのgetServerSidePropsメソッド内でcontextのreq.headers.referer を使用します。
export async function getServerSideProps({req}) {
const referer = context.req.headers.referer
return { props: {} }
}Nuxt の ServerSideで、Referrer(参照元)情報を取得する方法
Nuxt t の ServerSideで、Referrer(参照元)情報を取得するには、
asyncDataメソッド内で context の req.headers.referer を使用します。
export default {
async asyncData({req}) {
const referer = context.req.headers.referer
return {}
}
}JavaScript書籍 Ver. 中級-上級者向け
JavaScript書籍 Ver. 初級者向け
Twitterやってます!Follow Me!
神聖グンマー帝国の逆襲🔥
神聖グンマー帝国の科学は、世界一ぃぃぃぃぃぃ!!!!!