こんにちはフロントエンドエンジニアのまさにょんです!
今回は、Leafletでレスポンシブな世界地図を作成する方法(PC・スマホ対応)について解説していきます。
目次
レスポンシブな世界地図を作成する(PC・スマホ対応)
Leafletでレスポンシブな世界地図を作成していきましょう。
メディアクエリで、画面サイズごとにMapの表示サイズを変えていきます。
SampleCodeは次のとおりです。
<html style="height: 100%; margin: 0;">
<head>
<title>Leaflet</title>
<meta charset="utf-8">
<link rel="stylesheet" href="./node_modules/leaflet/dist/leaflet.css" />
<script src="./node_modules/leaflet/dist/leaflet.js"></script>
<style>
/* PC-Tablet-Size */
@media (768px <= width ) {
.robotama-world-map {
height: 500px;
width: 70%;
margin: 0px auto;
}
}
/* スマホ-Size */
@media (width <= 767px) {
.robotama-world-map {
height: 350px;
width: 80%;
margin: 0px auto;
}
}
</style>
</head>
<body style="height: 100%; margin: 0; overflow: hidden;">
<h1 style="text-align: center;">Robotama-World-Map</h1>
<div id="map" class="robotama-world-map"></div>
</body>
<script>
// 1. map-Instance => L(Leaflet) の map-Func => setView-Func([緯度, 経度], ZoomLevel)
const map = L.map('map',{
doubleClickZoom: false,
scrollWheelZoom:false,
boxZoom:false,
tap:false,
keyboard:false,
zoomControl:false,
closePopupOnClick: false,
worldCopyJump: true, // 世界地図を移動してもMarkerが自動生成される
})
.setView([51.5, -0.09], 3); // イギリスを中心地に設定する
// 2. 地図データの読み込み Ver. 国土地理院 English
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/english/{z}/{x}/{y}.png', // 'Web配信されている地図の URL ', => OpenStreetMap や 国土地理院 などの Map-Dataを選択することができる。
{
attribution: 'Map data <a href="https://maps.gsi.go.jp/development/ichiran.html" target="_blank">国土地理院</a>', // attribution: '属性表示',
minZoom:2,
maxZoom: 6, // maxZoom: 最大拡大縮尺レベル,
}).addTo(map);
// marker() で指定-Point に Markerを追加する => .addTo()は、 L.tileLayer()で読み込んだ地図をWebGISオブジェクトに追加する関数
L.marker([51.5, -0.09]).addTo(map).bindPopup('ロボ玉万歳!!!.<br> 神聖グンマー帝国、万歳!!.');
L.marker([38.9, -77.01]).addTo(map).bindPopup('アメリカ合衆国-Robotama');
L.marker([38.9, 35.2]).addTo(map).bindPopup('イスラエル国-Robotama') //.openPopup();
L.marker([41.89, 12.48]).addTo(map).bindPopup('イタリア共和国-Robotama'); // .openPopup();
L.marker([52.5, 13.4]).addTo(map).bindPopup('ドイツ連邦共和国-Robotama'); // .openPopup();
// openPopup() をすると、Clickしなくても Popupが出現した状態(Open-状態)になる! => 1つだけ
L.marker([35.68, 139.69]).addTo(map).bindPopup('日本-Robotama').openPopup();
L.marker([-41.289, 174.7]).addTo(map).bindPopup('ニュージーランド-Robotama');
</script>
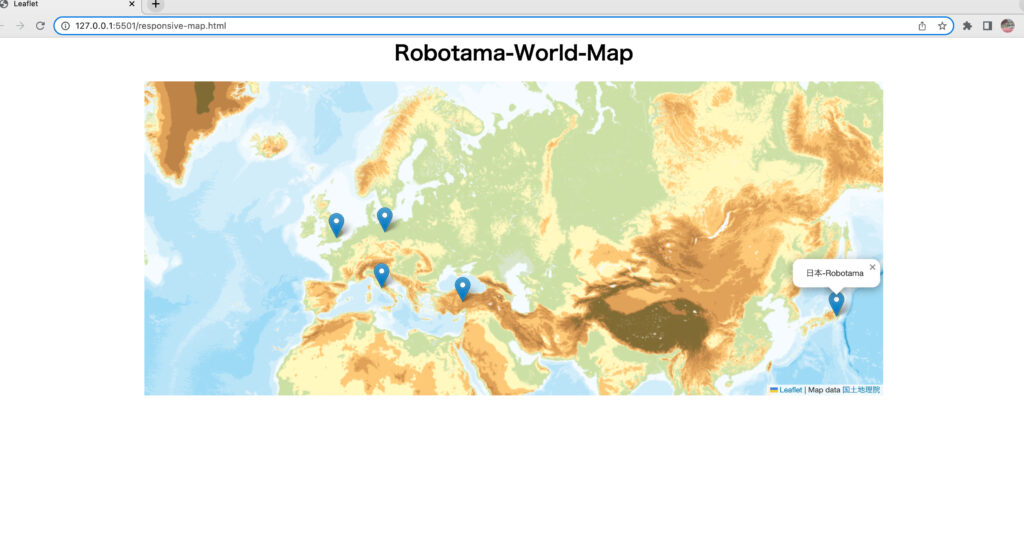
</html>レスポンシブな世界地図のPC表示
レスポンシブな世界地図のPC表示は、画面で確認すると次のようなサイズ感です。

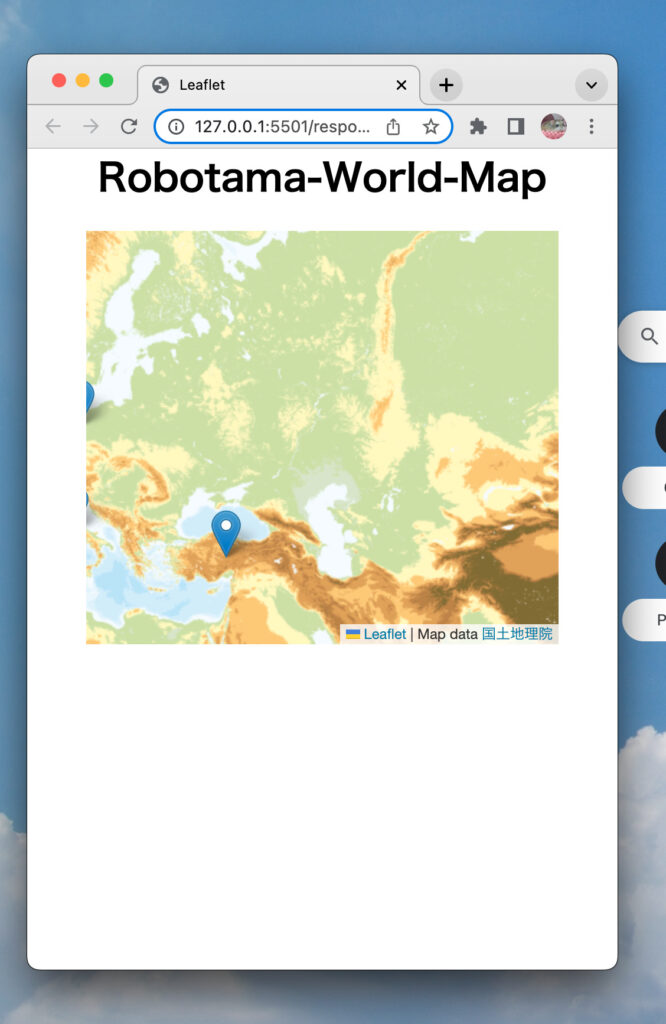
レスポンシブな世界地図のスマホ表示
レスポンシブな世界地図のスマホ表示は、画面で確認すると次のようなサイズ感です。
高さや幅をスマホサイズに合わせて、最適化しました。

JavaScript書籍 Ver. 中級-上級者向け
JavaScript書籍 Ver. 初級者向け
プログラミング学習・エンジニア転職関連の情報
自宅で現役エンジニアから学べる『TechAcademy』 (エンジニア転職保証)
『GEEK JOBキャンプ』スピード転職コース(無料)
【IT道場】入校時0円! 就職目的プログラミングスクール
エンジニア転職なら100%「自社開発」求人に強い【クラウドリンク】
『techgym』 (Python特化・無料)
Twitterやってます!Follow Me!
神聖グンマー帝国の逆襲🔥
神聖グンマー帝国の科学は、世界一ぃぃぃぃぃぃ!!!!!