こんにちはフロントエンドエンジニアのまさにょんです!
今回は、JavaScriptでDownload機能の実装 aタグのdownload 属性とDOM操作について解説していきます。
目次
HTMLのaタグのdownload属性でDownload機能を実装する
HTML5 では aタグに download 属性が追加されました。
download 属性が設定された a タグをクリックした場合、
ブラウザはユーザーをそのコンテンツのページに移動するのではなく、 コンテンツをファイルに保存(Download)します。
つまり、download属性を付与すると、href属性に設定したFilePathにあるFileをDownloadするLinkになります。
また download 属性に名前を設定すると、その名前でFileをDownloadするLinkになります。
aタグに「download」属性を付与する2パターン
<!-- 1. download属性を付与すると、hrefに設定したFilePathにあるFileをDownloadするLinkになる -->
<a href="./robotama.jpg" download>ぷるぷるロボ玉🔥</a>
<!-- 2. download属性に名前を設定すると、その名前でFileをDownloadするLinkになる -->
<a href="./robotama.jpg" download="purupuru-robotama.jpg">ぷるんぷるんロボ玉🔥</a>
SampleCodeは、次のとおりです。
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Download-Test🔥</title>
</head>
<body>
<h1>Download-機能を実装するロボ玉🔥</h1>
<h1>ぷるぷるロボ玉をDownloadするぜ🐹</h1>
<h2>
<!-- 1. download属性を付与すると、hrefに設定したFilePathにあるFileをDownloadするLinkになる -->
<a href="./robotama.jpg" download>ぷるぷるロボ玉🔥</a>
<!-- 「 robotama.jpg 」と言う名前で Downloadされる -->
</h2>
<h3>上のコードでは、HTMLファイルのアンカー(anchor)要素を作成し、そのhref属性にダウンロードされるファイルのリンク(パス)を指定しています。</h3>
<h3>リソースまでのファイルのパスをしっかりと指定するのがポイント🔥</h3>
<h2>
<!-- 2. download属性に名前を設定すると、その名前でFileをDownloadするLinkになる -->
<a href="./robotama.jpg" download="purupuru-robotama.jpg">ぷるんぷるんロボ玉🔥</a>
<!-- 「 purupuru-robotama.jpg 」と言う名前で Downloadされる -->
</h2>
<h3>download="別名" という形で、Download時の名前を設定することができます🔥</h3>
</body>
</html>DOM操作(JavaScript)でDownload機能を実装する
DOM操作でDownload機能を動的に作成することももちろん可能です。
次のSampleCodeでは、JavaScriptのDOM操作でDownload機能を実装しています。
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Download-Test🔥</title>
</head>
<body>
<h1>Download-機能を実装するロボ玉🔥</h1>
<h1>ぷるぷるロボ玉をDownloadするぜ🐹</h1>
<script>
function DownloadFunc(fileName, filePath){
// 1. aタグを作成する
const anchor = document.createElement('a');
// 2. 「 download=fileName 」の属性情報を aタグに追加する
anchor.download = fileName;
// 3. Textを作成する
const textnode = document.createTextNode("Download Robotama🐹");
// 4. HTML-Body に一番最後の要素に、aタグを追加する
document.body.appendChild(anchor);
// 5. Textを aタグに追加する
anchor.appendChild(textnode);
// 6. href属性に、FilePathをSetする
anchor.href = filePath;
}
DownloadFunc("GunmaRobotama","./robotama.jpg");
</script>
</body>
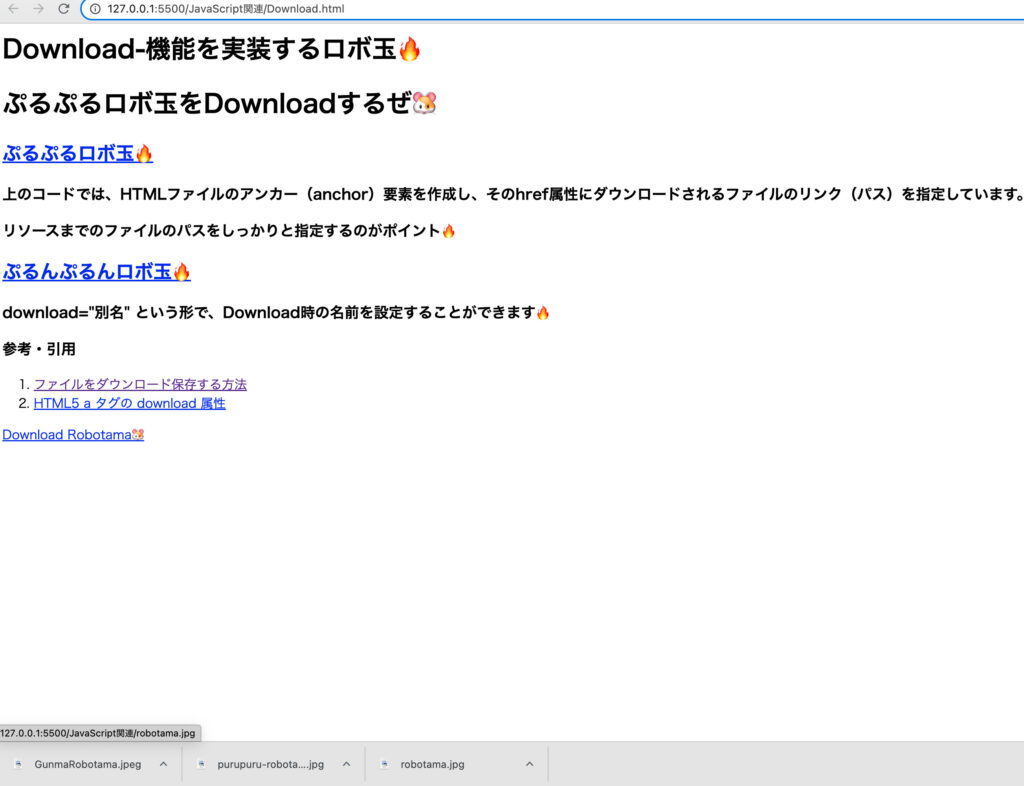
</html>SampleCode全文 & HTML実行イメージ
SampleCodeの全文を掲載しておきます。
実行すると、3つのDownload-Linkがあるので、それぞれ実行すると、名前が違う画像ファイルをDownloadできます。
今回は、すべて『No Change No Life I/O』のマスコットキャラクター『ロボ玉』の画像をDownloadするようになっています。

<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Download-Test🔥</title>
</head>
<body>
<h1>Download-機能を実装するロボ玉🔥</h1>
<h1>ぷるぷるロボ玉をDownloadするぜ🐹</h1>
<h2>
<!-- 1. download属性を付与すると、hrefに設定したFilePathにあるFileをDownloadするLinkになる -->
<a href="./robotama.jpg" download>ぷるぷるロボ玉🔥</a>
<!-- 「 robotama.jpg 」と言う名前で Downloadされる -->
</h2>
<h3>上のコードでは、HTMLファイルのアンカー(anchor)要素を作成し、そのhref属性にダウンロードされるファイルのリンク(パス)を指定しています。</h3>
<h3>リソースまでのファイルのパスをしっかりと指定するのがポイント🔥</h3>
<h2>
<!-- 2. download属性に名前を設定すると、その名前でFileをDownloadするLinkになる -->
<a href="./robotama.jpg" download="purupuru-robotama.jpg">ぷるんぷるんロボ玉🔥</a>
<!-- 「 purupuru-robotama.jpg 」と言う名前で Downloadされる -->
</h2>
<h3>download="別名" という形で、Download時の名前を設定することができます🔥</h3>
<h3>参考・引用</h3>
<ol>
<li>
<a href="https://javascript.keicode.com/newjs/download-files.php" target="_blank">ファイルをダウンロード保存する方法</a>
</li>
<li>
<a href="https://www.keicode.com/script/html5-download.php" target="_blank">HTML5 a タグの download 属性</a>
</li>
</ol>
<script>
function DownloadFunc(fileName, filePath){
// 1. aタグを作成する
const anchor = document.createElement('a');
// 2. 「 download=fileName 」の属性情報を aタグに追加する
anchor.download = fileName;
// 3. Textを作成する
const textnode = document.createTextNode("Download Robotama🐹");
// 4. HTML-Body に一番最後の要素に、aタグを追加する
document.body.appendChild(anchor);
// 5. Textを aタグに追加する
anchor.appendChild(textnode);
// 6. href属性に、FilePathをSetする
anchor.href = filePath;
}
DownloadFunc("GunmaRobotama","./robotama.jpg");
</script>
</body>
</html>JavaScript書籍 Ver. 中級-上級者向け
JavaScript書籍 Ver. 初級者向け
Twitterやってます!Follow Me!
神聖グンマー帝国の逆襲🔥
神聖グンマー帝国の科学は、世界一ぃぃぃぃぃぃ!!!!!








