こんにちは、フロントエンドエンジニアのまさにょんです。
今回は、クリックで指定要素が、画面の真ん中にスクロールするNavを実装する方法について解説します。
目次
scrollIntoView()で、指定要素が真ん中に来るようにスクロールする
scrollIntoView()を使用することで、指定要素が真ん中に来るようにスクロールする処理を実装することができます。
次のような関数を作成して、あとはそれをonclickプロパティに紐づければ、
クリックすると指定要素が真ん中に来るようにスクロールする機能が実装できます。
function ScrollWindow(elem) {
// 1. document.getElementById() => idで要素を取得
const element = document.getElementById(elem);
console.log({element});
if (element) {
// 2. 指定要素が画面中央に来るようにスクロールする
element.scrollIntoView({behavior: 'smooth', block: 'center'});
}
}SampleCode全文 & HTML実行イメージ
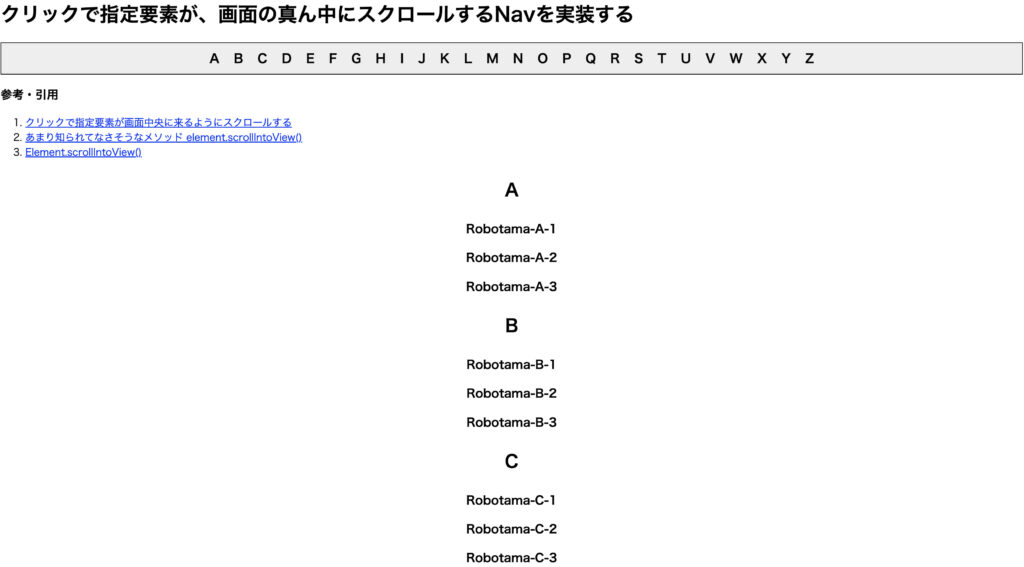
SampleCodeを実行すると、次のようなアルファベットのNavとアルフォベット順に並べたListが表示されます。
アルファベットをClickすると、対応するListのアルファベットの欄まで、移動します。

<style>
#memberStatesIndex {
border: solid 1px #000;
background: #eee;
padding: 10px;
text-align: center;
margin-bottom: 1em;
}
#memberStatesIndex a {
padding: 9px;
font-size: 1.25em;
font-weight: 700;
cursor: pointer;
}
.member-state-grouping-letter {
text-align: center;
font-size: 28px;
font-weight: bold;
}
.robotama {
text-align: center;
}
</style>
<script>
function ScrollWindow(elem) {
// 1. document.getElementById() => idで要素を取得
const element = document.getElementById(elem);
console.log({element});
if (element) {
// 2. 指定要素が画面中央に来るようにスクロールする
element.scrollIntoView({behavior: 'smooth', block: 'center'});
}
}
</script>
<h1>クリックで指定要素が、画面の真ん中にスクロールするNavを実装する</h1>
<div>
<div id="memberStatesIndex">
<a onclick="ScrollWindow('gotoA')">A</a>
<a onclick="ScrollWindow('gotoB')">B</a>
<a onclick="ScrollWindow('gotoC')">C</a>
<a onclick="ScrollWindow('gotoD')">D</a>
<a onclick="ScrollWindow('gotoE')">E</a>
<a onclick="ScrollWindow('gotoF')">F</a>
<a onclick="ScrollWindow('gotoG')">G</a>
<a onclick="ScrollWindow('gotoH')">H</a>
<a onclick="ScrollWindow('gotoI')">I</a>
<a onclick="ScrollWindow('gotoJ')">J</a>
<a onclick="ScrollWindow('gotoK')">K</a>
<a onclick="ScrollWindow('gotoL')">L</a>
<a onclick="ScrollWindow('gotoM')">M</a>
<a onclick="ScrollWindow('gotoN')">N</a>
<a onclick="ScrollWindow('gotoO')">O</a>
<a onclick="ScrollWindow('gotoP')">P</a>
<a onclick="ScrollWindow('gotoQ')">Q</a>
<a onclick="ScrollWindow('gotoR')">R</a>
<a onclick="ScrollWindow('gotoS')">S</a>
<a onclick="ScrollWindow('gotoT')">T</a>
<a onclick="ScrollWindow('gotoU')">U</a>
<a onclick="ScrollWindow('gotoV')">V</a>
<a onclick="ScrollWindow('gotoW')">W</a>
<a onclick="ScrollWindow('gotoX')">X</a>
<a onclick="ScrollWindow('gotoY')">Y</a>
<a onclick="ScrollWindow('gotoZ')">Z</a>
</div>
</div>
<h3>参考・引用</h3>
<ol>
<li>
<a href="https://qiita.com/e__ri/items/17c1f3b39eecd97caebc" target="_blank">クリックで指定要素が画面中央に来るようにスクロールする</a>
</li>
<li>
<a href="https://qiita.com/amamamaou/items/728d571d508347b2bc82" target="_blank">あまり知られてなさそうなメソッド element.scrollIntoView()</a>
</li>
<li>
<a href="https://developer.mozilla.org/ja/docs/Web/API/Element/scrollIntoView" target="_blank">Element.scrollIntoView()</a>
</li>
</ol>
</div>
<p class="member-state-grouping-letter"><a id="gotoA">A</a></p>
<h3 class="robotama">Robotama-A-1</h3>
<h3 class="robotama">Robotama-A-2</h3>
<h3 class="robotama">Robotama-A-3</h3>
<p class="member-state-grouping-letter"><a id="gotoB">B</a></p>
<h3 class="robotama">Robotama-B-1</h3>
<h3 class="robotama">Robotama-B-2</h3>
<h3 class="robotama">Robotama-B-3</h3>
<p class="member-state-grouping-letter"><a id="gotoC">C</a></p>
<h3 class="robotama">Robotama-C-1</h3>
<h3 class="robotama">Robotama-C-2</h3>
<h3 class="robotama">Robotama-C-3</h3>
<p class="member-state-grouping-letter"><a id="gotoD">D</a></p>
<h3 class="robotama">Robotama-D-1</h3>
<h3 class="robotama">Robotama-D-2</h3>
<h3 class="robotama">Robotama-D-3</h3>
<p class="member-state-grouping-letter"><a id="gotoF">F</a></p>
<h3 class="robotama">Robotama-E-1</h3>
<h3 class="robotama">Robotama-E-2</h3>
<h3 class="robotama">Robotama-E-3</h3>
<p class="member-state-grouping-letter"><a id="gotoG">G</a></p>
<h3 class="robotama">Robotama-G-1</h3>
<h3 class="robotama">Robotama-G-2</h3>
<h3 class="robotama">Robotama-G-3</h3>
<p class="member-state-grouping-letter"><a id="gotoH">H</a></p>
<h3 class="robotama">Robotama-H-1</h3>
<h3 class="robotama">Robotama-H-2</h3>
<h3 class="robotama">Robotama-H-3</h3>
<p class="member-state-grouping-letter"><a id="gotoI">I</a></p>
<h3 class="robotama">Robotama-I-1</h3>
<h3 class="robotama">Robotama-I-2</h3>
<h3 class="robotama">Robotama-I-3</h3>
<p class="member-state-grouping-letter"><a id="gotoJ">J</a></p>
<h3 class="robotama">Robotama-J-1</h3>
<h3 class="robotama">Robotama-J-2</h3>
<h3 class="robotama">Robotama-J-3</h3>
<p class="member-state-grouping-letter"><a id="gotoK">K</a></p>
<h3 class="robotama">Robotama-K-1</h3>
<h3 class="robotama">Robotama-K-2</h3>
<h3 class="robotama">Robotama-K-3</h3>
<p class="member-state-grouping-letter"><a id="gotoL">L</a></p>
<h3 class="robotama">Robotama-L-1</h3>
<h3 class="robotama">Robotama-L-2</h3>
<h3 class="robotama">Robotama-L-3</h3>
<p class="member-state-grouping-letter"><a id="gotoM">M</a></p>
<h3 class="robotama">Robotama-M-1</h3>
<h3 class="robotama">Robotama-M-2</h3>
<h3 class="robotama">Robotama-M-3</h3>
<p class="member-state-grouping-letter"><a name="gotoN">N</a></p>
<h3 class="robotama">Robotama-N-1</h3>
<h3 class="robotama">Robotama-N-2</h3>
<h3 class="robotama">Robotama-N-3</h3>
<p class="member-state-grouping-letter"><a name="gotoO">O</a></p>
<h3 class="robotama">Robotama-O-1</h3>
<h3 class="robotama">Robotama-O-2</h3>
<h3 class="robotama">Robotama-O-3</h3>
<p class="member-state-grouping-letter"><a name="gotoP">P</a></p>
<h3 class="robotama">Robotama-P-1</h3>
<h3 class="robotama">Robotama-P-2</h3>
<h3 class="robotama">Robotama-P-3</h3>
<p class="member-state-grouping-letter"><a name="gotoQ">Q</a></p>
<h3 class="robotama">Robotama-Q-1</h3>
<h3 class="robotama">Robotama-Q-2</h3>
<h3 class="robotama">Robotama-Q-3</h3>
<p class="member-state-grouping-letter"><a name="gotoH">H</a></p>
<h3 class="robotama">Robotama-H-1</h3>
<h3 class="robotama">Robotama-H-2</h3>
<h3 class="robotama">Robotama-H-3</h3>
<p class="member-state-grouping-letter"><a name="gotoR">R</a></p>
<h3 class="robotama">Robotama-R-1</h3>
<h3 class="robotama">Robotama-R-2</h3>
<h3 class="robotama">Robotama-R-3</h3>
<p class="member-state-grouping-letter"><a name="gotoS">S</a></p>
<h3 class="robotama">Robotama-S-1</h3>
<h3 class="robotama">Robotama-S-2</h3>
<h3 class="robotama">Robotama-S-3</h3>
<p class="member-state-grouping-letter"><a name="gotoT">T</a></p>
<h3 class="robotama">Robotama-T-1</h3>
<h3 class="robotama">Robotama-T-2</h3>
<h3 class="robotama">Robotama-T-3</h3>
<p class="member-state-grouping-letter"><a name="gotoU">U</a></p>
<h3 class="robotama">Robotama-U-1</h3>
<h3 class="robotama">Robotama-U-2</h3>
<h3 class="robotama">Robotama-U-3</h3>
<p class="member-state-grouping-letter"><a name="gotoV">V</a></p>
<h3 class="robotama">Robotama-V-1</h3>
<h3 class="robotama">Robotama-V-2</h3>
<h3 class="robotama">Robotama-V-3</h3>
<p class="member-state-grouping-letter"><a name="gotoW">W</a></p>
<h3 class="robotama">Robotama-W-1</h3>
<h3 class="robotama">Robotama-W-2</h3>
<h3 class="robotama">Robotama-W-3</h3>
<p class="member-state-grouping-letter"><a name="gotoY">Y</a></p>
<h3 class="robotama">Robotama-Y-1</h3>
<h3 class="robotama">Robotama-Y-2</h3>
<h3 class="robotama">Robotama-Y-3</h3>
<p class="member-state-grouping-letter"><a name="gotoZ">Z</a></p>
<h3 class="robotama">Robotama-Z-1</h3>
<h3 class="robotama">Robotama-Z-2</h3>
<h3 class="robotama">Robotama-Z-3</h3>Twitterやってます!Follow Me!
神聖グンマー帝国の逆襲🔥
神聖グンマー帝国の科学は、世界一ぃぃぃぃぃぃ!!!!!