こんにちはフロントエンドエンジニアのまさにょんです!
今回は、JavaScriptで指定した画面の位置までの自動スクロールを実装する方法を解説します。
目次
ページの指定した位置まで自動スクロールする関数
ページの指定した位置まで自動スクロールする関数は、次のようなものです。
ページをスクロールさせるためには、scrollTo() を使います。
構文: scrollTo(x座標, y座標);
scrollTo()は、絶対位置で座標を指定して、その地点までスクロールするメソッドです。
第一引数に x座標, 第二引数に y座標のスクロール量(px単位)を指定します。
また指定要素の座標情報を取得するために、getBoundingClientRect() を使用します。
構文: element.getBoundingClientRect();
上記の記述で、指定した要素の座標情報を取得できます。
// 1. 指定した座標まで自動で Scrollする関数
function ScrollWindow(elem) {
// document.getElementById() => idで要素を取得
const element = document.getElementById(elem);
console.log({element});
// getBoundingClientRect() => 指定要素の座標情報を取得
const rect = element.getBoundingClientRect();
console.log({rect});
// 指定要素の頂点-座標をSetする
const elemtop = rect.top;
console.log({elemtop});
// scrollTo() => 絶対位置を指定して、スクロールする
scrollTo(0, elemtop);
// [ Point ]
// scrollTo()は、第一引数に x座標, 第二引数に y座標のスクロール量(px単位)を指定します。
}ページの一番上まで自動スクロールする関数
ページの一番上までスクロールをする関数は、scrollToメソッドに「x座標: 0, y座標: 0」の引数を設定するだけなので、かなり簡単です。
// 2. Page の最上部まで Scroll する関数
function ScrollTop () {
scrollTo(0, 0);
}指定した画面の位置までの自動スクロールするSample-Code-全文

<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Scroll-Test🔥</title>
<style>
.section{
height:320px;
border:1px solid #ff6a00;
}
</style>
<script type="text/javascript">
// 1. 指定した座標まで自動で Scrollする関数
function ScrollWindow(elem) {
// document.getElementById() => idで要素を取得
const element = document.getElementById(elem);
console.log({element});
// getBoundingClientRect() => 指定要素の座標情報を取得
const rect = element.getBoundingClientRect();
console.log({rect});
// 指定要素の頂点-座標をSetする
const elemtop = rect.top;
console.log({elemtop});
// scrollTo() => 絶対位置を指定して、スクロールする
scrollTo(0, elemtop);
// [ Point ]
// scrollTo()は、第一引数に x座標, 第二引数に y座標のスクロール量(px単位)を指定します。
}
// 2. Page の最上部まで Scroll する関数
function ScrollTop () {
scrollTo(0, 0);
}
</script>
</head>
<body>
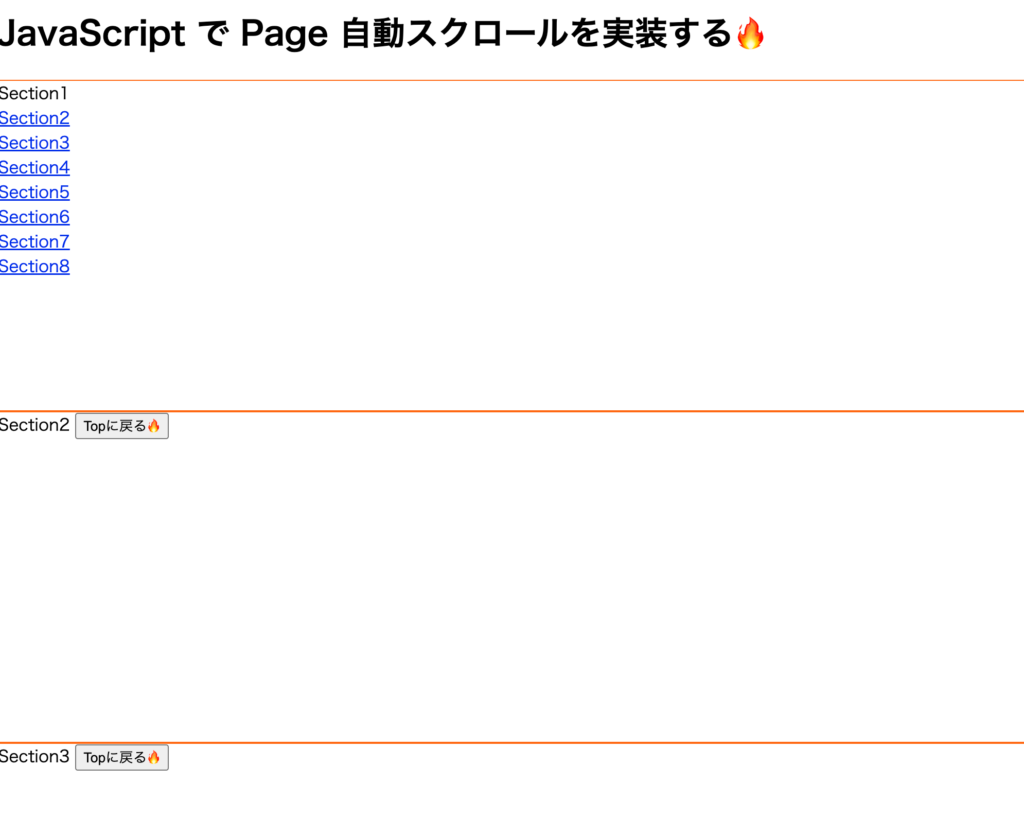
<h1>JavaScript で Page 自動スクロールを実装する🔥</h1>
<div id="section1" class="section">
Section1<br />
<a id="link_section2" href="javascript:void(0);" onclick="ScrollWindow('section2');">Section2</a><br />
<a id="link_section3" href="javascript:void(0);" onclick="ScrollWindow('section3');">Section3</a><br />
<a id="link_section4" href="javascript:void(0);" onclick="ScrollWindow('section4');">Section4</a><br />
<a id="link_section5" href="javascript:void(0);" onclick="ScrollWindow('section5');">Section5</a><br />
<a id="link_section6" href="javascript:void(0);" onclick="ScrollWindow('section6');">Section6</a><br />
<a id="link_section7" href="javascript:void(0);" onclick="ScrollWindow('section7');">Section7</a><br />
<a id="link_section8" href="javascript:void(0);" onclick="ScrollWindow('section8');">Section8</a><br />
</div>
<div id="section2" class="section">Section2
<button type="button" onclick="ScrollTop()" >Topに戻る🔥</button>
</div>
<div id="section3" class="section">Section3
<button type="button" onclick="ScrollTop()" >Topに戻る🔥</button>
</div>
<div id="section4" class="section">Section4
<button type="button" onclick="ScrollTop()" >Topに戻る🔥</button>
</div>
<div id="section5" class="section">Section5
<button type="button" onclick="ScrollTop()" >Topに戻る🔥</button>
</div>
<div id="section6" class="section">Section6
<button type="button" onclick="ScrollTop()" >Topに戻る🔥</button>
</div>
<div id="section7" class="section">Section7
<button type="button" onclick="ScrollTop()" >Topに戻る🔥</button>
</div>
<div id="section8" class="section">Section8
<h2>参考・引用</h2>
<ol>
<li>
<a href="https://www.ipentec.com/document/javascript-scroll-element-on-screen#:~:text=JavaScript%E3%81%A7%E6%8C%87%E5%AE%9A%E3%81%97%E3%81%9F%E4%BD%8D%E7%BD%AE,%E3%81%A6%E3%80%81%E3%81%9D%E3%81%AE%E5%80%A4%E3%82%92%20document."
target="_blank">
指定した要素の位置へスクロールする (JavaScript プログラミング)
</a>
</li>
<li>
<a href="https://www.ipentec.com/document/javascript-get-element-absolute-position"
target="_blank">
指定した要素のページ内での位置(絶対位置)を取得する (JavaScript プログラミング)
</a>
</li>
</ol>
<button type="button" onclick="ScrollTop()" >Topに戻る🔥</button>
</div>
</body>
</html>JavaScript書籍 Ver. 中級-上級者向け
JavaScript書籍 Ver. 初級者向け
Twitterやってます!Follow Me!
神聖グンマー帝国の逆襲🔥
神聖グンマー帝国の科学は、世界一ぃぃぃぃぃぃ!!!!!








