こんにちはフロントエンドエンジニアのまさにょんです!
今回は「Markdownとは何か?」と、Markdown 記法の基本的な使い方の一覧表(チートシート)についてまとめて解説していきます。
目次
Markdown とは?Markdown 記法の基本的な使い方の一覧表(チートシート)
Markdown とは?
「Markdown とは何か?」については、以前の記事で紹介したので引用します。
マークアップ言語とマークダウン言語の違いとは?
「マークアップ言語」をより簡単に記述できるようにした「マークダウン言語」というものがあります。
「マークダウン言語」は「マークアップ言語」より記述がシンプルになるように設計されています。
例えば、、、
- 最初に # を記述すると見出しになる
- 半角スペースを2個入力で改行する
といったように、マークアップ言語よりシンプルな記述で文章に意味合いを持たせられるようになっているのがポイントです。
ただ「マークダウン言語」で記載した言語は構文変換されて、最終的に「マークアップ言語」の記述に変換されて読み込まれています。
そのため、マークアップ言語との併用も可能で、必要な部分はマークアップ言語を混ぜて記述を行うといった操作も可能です。
つまり、Markdownは、HTMLなどのマークアップ言語をより簡単に記述できるようにしたものであり、
最終的には、Markdownは、HTMLに変換されます。
【 引用記事 】
Markdown 記法の基本的な使い方の一覧表(チートシート)
Markdown 記法の基本的な使い方を一覧表(チートシート)にしたので、コピペして活用してみてください。
# Markdown 記法のチートシート 🔥
Markdown 記法の基本的な使い方の一覧表(チートシート)になります。
## 前提知識: マークアップ言語とマークダウン言語の違いとは?
> ### マークアップ言語とマークダウン言語の違いとは?
>
> **「マークアップ言語」** をより簡単に記述できるようにした **「マークダウン言語」** というものがあります。
> <br/>
> 「マークダウン言語」は「マークアップ言語」より記述がシンプルになるように設計されています。
> <br/>
> 「マークダウン言語」で記載した言語は構文変換されて、
> **_最終的に「マークアップ言語」の記述に変換_**されて読み込まれています。
> そのため、マークアップ言語との併用も可能で、必要な部分はマークアップ言語を混ぜて記述を行うといった操作も可能です。
### 【 引用元 】
[【HTML 入門】HTML とは?ハイパーテキストとハイパーリンクの意味とマークアップとマークダウンの違いを解説](https://masanyon.com/html-hypertext-hyperlink-markup-lang/#i-3)
---
## 見出しの表記: h タグ
マークダウンでは、#とスペースで、見出し(h タグ)を表現できる。
## h2 見出し
### h3 見出し
#### h4 見出し
##### h5 見出し
<br/>
---
## リスト: ul & li タグ
- リストのアイテムは、\* もしくは、- を使って、指定する。
- 親子関係は、インテンドで表現する。
### 我が家のペットたち List
- ハムたち
- ロボ玉 Ver.3.0
- まりたま
* 猫たち
- 白桃さん
- ももちゃん
---
## 番号付きリスト: ol & li タグ
次のようにして、ol & li タグのマークダウン表現ができます。
1. 白桃さん
2. 桃ちゃん
---
## Link: a タグ
[表示文字](URL)でリンクに変換されます。
---
## 画像: img タグ
先頭に、 **!** で画像のと認識されます。
画像の大きさなどの指定をする場合は img タグを使用します。

---
## Block 段落
空白行を挟むことで段落となります。
段落なし
段落なし
段落あり
段落あり
---
## 改行: br タグ
マークダウンでは、
半角スペースを 2 つ記述して、
改行すると、
Text を改行させることができます。
改行に関しては、可読性を考えると、`<br/>` タグをそのまま使用するのもありです。
---
## 水平線: hr タグ
アンダースコア\_ 、アスタリスク\*、ハイフン-などを 3 つ以上連続して記述します。
---
## 強調表現: em & strong タグ
1. em タグ(emphasis: 強調)
em 表現をしたい文字列の **「前後にスペース」** と、
アスタリスク `*` もしくは、アンダースコア `_` **1** 個でを文字列を囲みます。
<br/>
これは _イタリック Text_ なのです!
<br/>
2. strong
strong 表現をしたい文字列の **「前後にスペース」** と、
アスタリスク `*` もしくは、アンダースコア `_` **2** 個でを文字列を囲みます。
<br/>
これは **Strong_Text(太字)** なのです!
<br/>
3. em + strong
em & strong 表現をしたい文字列の **「前後にスペース」** と、
アスタリスク `*` もしくは、アンダースコア `_` **3** 個でを文字列を囲みます。
<br/>
これは **_イタリック & Strong_Text(太字)_** なのです!
<br/>
---
## 打ち消し線
打ち消し線を使うには、`~~`で囲みます。
~~打ち消し中な Text~~
---
## Code 表現
1. Block_Code
`バッククオート` 3 つ、あるいはダッシュ~3つで囲むことで、Code 埋め込みを表現できます。
```
echo 'ロボ玉'
```
<br/>
2. インライン Code
`バッククオート` で単語を囲むとインラインコードになります。
カレントのファイル・ディレクトリの一覧をすべて確認するには、`ls -al`を使います。
---
## Blockquotes 引用
> 引用
> 引用
>
> > 多重引用
---
## 折りたたみ
<details>
<summary>ぷるぷるロボ玉</summary>
プルプルなのだ!
<br/>
ロボ玉なのだ!
<br/>
ハムなのだ!
</details>
---
## 【 参考・引用 】
1. [Markdown 記法 チートシート](https://gist.github.com/mignonstyle/083c9e1651d7734f84c99b8cf49d57fa)
2. [【チートシート】Markdown 記法一覧](https://zenn.dev/yadonn/articles/94f12b3c9dcbc6)
Markdownファイルの確認・プレビュー方法
Markdownファイルの確認・プレビュー方法ですが、VSCodeで簡単に確認ができるので、その方法を解説します。
先述の『Markdown 記法の基本的な使い方の一覧表(チートシート)』をコピペして、mdファイル(Markdownファイル)を作成してください。
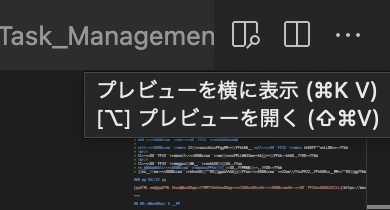
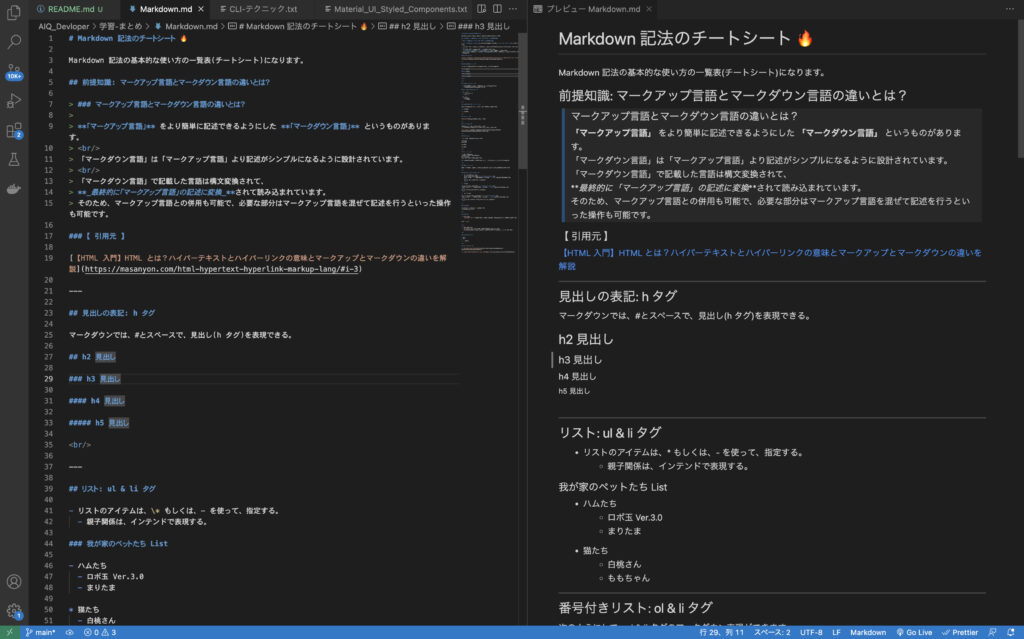
mdファイルだとVSCodeの右上に「プレビューを横に表示」アイコン(虫眼鏡付き)が表示されるので、それをClickします。

「プレビューを横に表示」アイコン(虫眼鏡付き)をClickすると、次のようにMarkdownのプレビューができます。

Twitterやってます!Follow Me!
神聖グンマー帝国の逆襲🔥
神聖グンマー帝国の科学は、世界一ぃぃぃぃぃぃ!!!!!