こんにちは、フロントエンドエンジニアのまさにょんです。
今回は、CSSで画像にhoverした際に、背景を暗くして、画像の上に文字など他の要素を表示する方法について解説します。
目次
hover時に背景を暗くして画像の上に文字など他の要素を表示する方法
画像にhoverした際に、背景を暗くして、画像の上に文字など他の要素を表示する動作は、次のようになります。
まずは、hover前の状態。

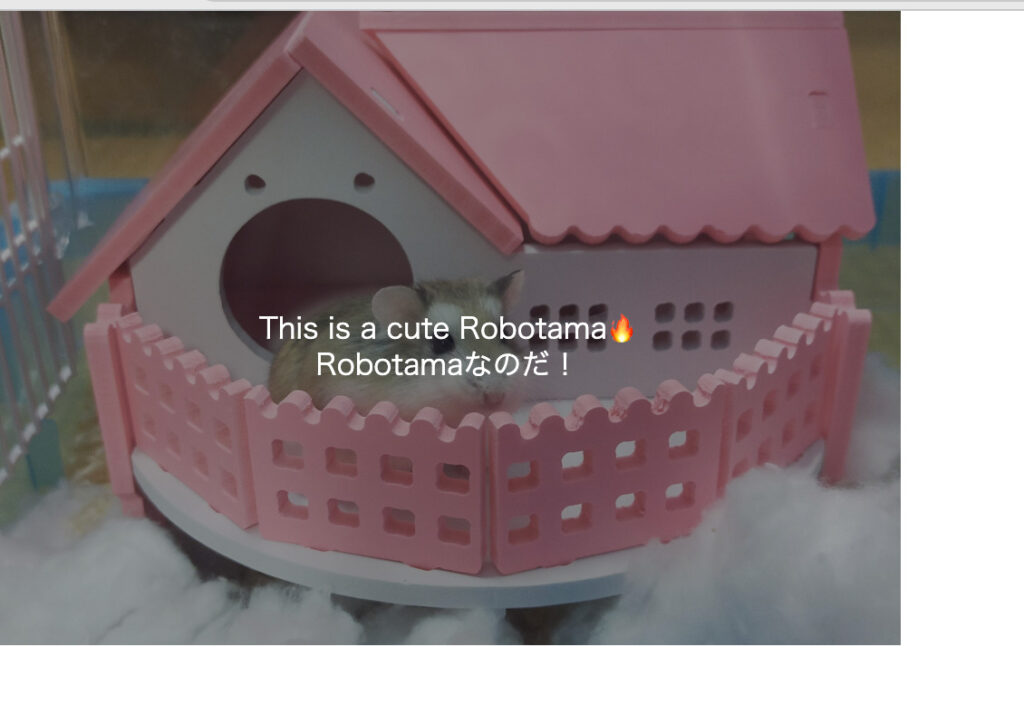
次に、hover中の状態。

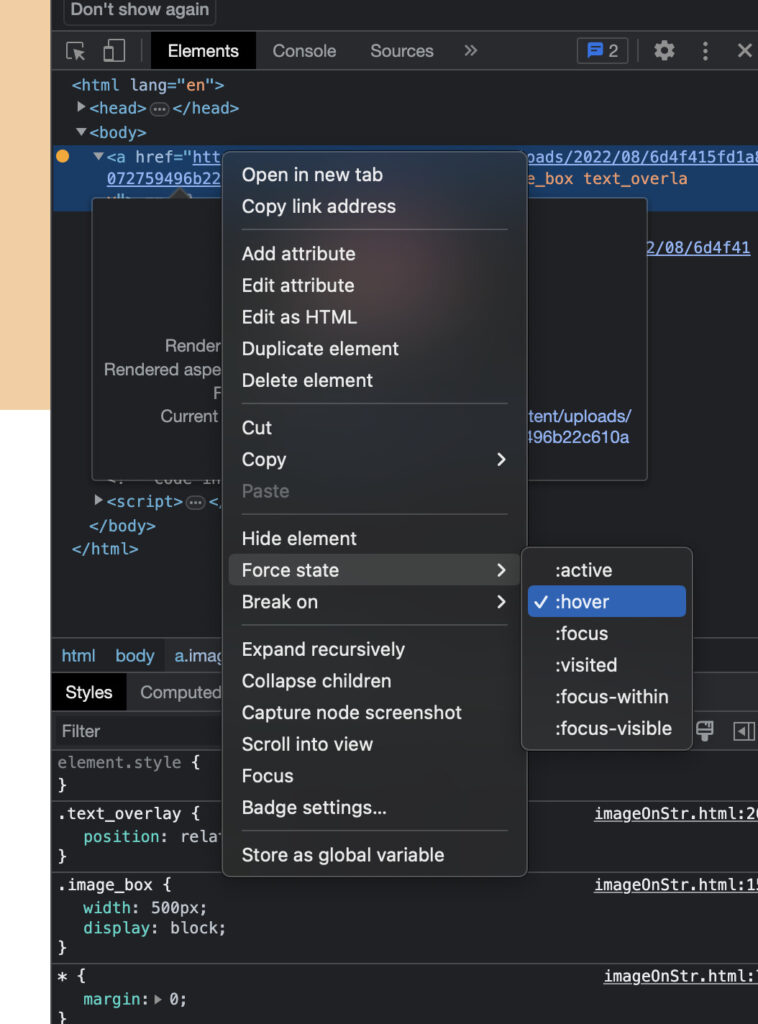
ちなみに、DevToolsで、hover状態を維持したいときは、
次のように、Force state の :hoverを選択すると、hover状態のStyleを確認することができます。

SampleCode
上記のSampleCodeは、次のとおりです。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Image上に、テキスト表示Test</title>
<style>
* {
margin: 0;
}
img {
object-fit: cover;
}
.image_box {
width: 500px;
display: block;
}
.text_overlay {
position: relative;
}
.text_overlay img {
display: block;
width: 100%;
transition: 0.3s;
}
.text_overlay figcaption {
opacity: 0;
transition: 0.3s;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
color: #fff;
}
.text_overlay figcaption .txt_box {
position: relative;
width: 100%;
height: 100%;
}
.text_overlay figcaption .txt_box > p {
width: 100%;
text-align: center;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.text_overlay:hover figure img {
filter: brightness(60%);
}
.text_overlay:hover figure figcaption {
opacity: 1;
}
</style>
</head>
<body>
<a
href="https://masanyon.com/wp-content/uploads/2022/08/6d4f415fd1a8072759496b22c610ae7d-scaled.jpg"
class="image_box text_overlay"
>
<figure class="img_wrap">
<img
src="https://masanyon.com/wp-content/uploads/2022/08/6d4f415fd1a8072759496b22c610ae7d-scaled.jpg"
alt="ロボ玉"
width="500"
height="350"
>
<figcaption class="txt_wrap">
<div class="txt_box">
<p>This is a cute Robotama🔥</p>
<p style="margin-top: 20px;">Robotamaなのだ!</p>
</div>
</figcaption>
</figure>
</a>
</body>
</html>SampleCode2
次のHTMLファイルも上記のSampleCode同様に、
画像にhoverした際に、背景を暗くして、画像の上に文字など他の要素を表示するSampleCodeです。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Image上に、テキスト表示Test_2</title>
<style>
/* Base_Style_無効化 */
body {
margin: 0;
padding: 0;
}
/* Image の表示_Style */
.cover_image {
object-fit: cover;
}
/* MSG_Style */
.overlay_msg {
text-align: center;
color: #fff;
font-size: 1.5rem;
font-weight: bold;
}
/*
hoverした際に、背景を暗くして、画像の上に要素を表示するための Style設定
*/
/* Image_Block_Wrapper */
.image_container {
position: relative;
width: 500px;
height: 350px;
color: #fff;
}
/* hover: 黒い半透明 */
.image_container:hover {
filter: brightness(60%);
}
/* hover時に、画像の上に要素を追加して、表示させる */
.text_overlay {
position: absolute;
top: 50%;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
transition: opacity 0.5s;
}
/* Image画像が、Setされている状態で、hover: 画像-Upload-Iconを表示する */
.image_container:hover .text_overlay {
opacity: 1;
}
</style>
</head>
<body>
<div class="image_container">
<img
src="https://masanyon.com/wp-content/uploads/2022/11/d86f450b53c3f637a992b2a5433348c7-1024x768.jpg"
alt=""
width="500"
height="350"
class="cover_image"
>
<div class="text_overlay overlay_msg">
<p>きゃわきゃわなのだ🔥</p>
<p>Robotamaなのだ!</p>
</div>
</div>
</body>
</html>おすすめ書籍(HTML&CSS編)
プログラミング学習・エンジニア転職関連の情報
自宅で現役エンジニアから学べる『TechAcademy』 (エンジニア転職保証)
『GEEK JOBキャンプ』スピード転職コース(無料)
【IT道場】入校時0円! 就職目的プログラミングスクール
エンジニア転職なら100%「自社開発」求人に強い【クラウドリンク】
『techgym』 (Python特化・無料)
参考・引用
Twitterやってます!Follow Me!
神聖グンマー帝国の逆襲🔥
神聖グンマー帝国の科学は、世界一ぃぃぃぃぃぃ!!!!!








