こんにちは、フロントエンドエンジニアのまさにょんです。
今回は、HTML&CSSの開発環境・実行方法についての解説です。
この記事では、HTMLの実行方法(画面プレビュー方法)として、2つ紹介します。
ぜひ活用してみてください。
目次
HTML&CSSの開発環境・実行方法( 画面プレビュー )
HTMLの確認をしたい際は、Web-BrowserにファイルのPathをコピペして読み込ませれば確認できます。
ただ、上記の方法だと変更を確認するときはBrowserをReloadしなくてはいけません。
その手間を省いてくれるのが2番目に紹介するVSCodeの拡張機能『Live-Server』です。
VSCode上で保存をすると、Hot-Reload(自動リロード)してくれます。ありがたい!
- Web-BrowserにHTMLファイルのFile-Pathをコピペして読み込ませる!
- VSCodeの拡張機能を使用する => 『Live-Server』
それぞれ解説して行きます。
Web-BrowserにファイルPathを読み込ませる
Step1: HTMLのPathをCopyする
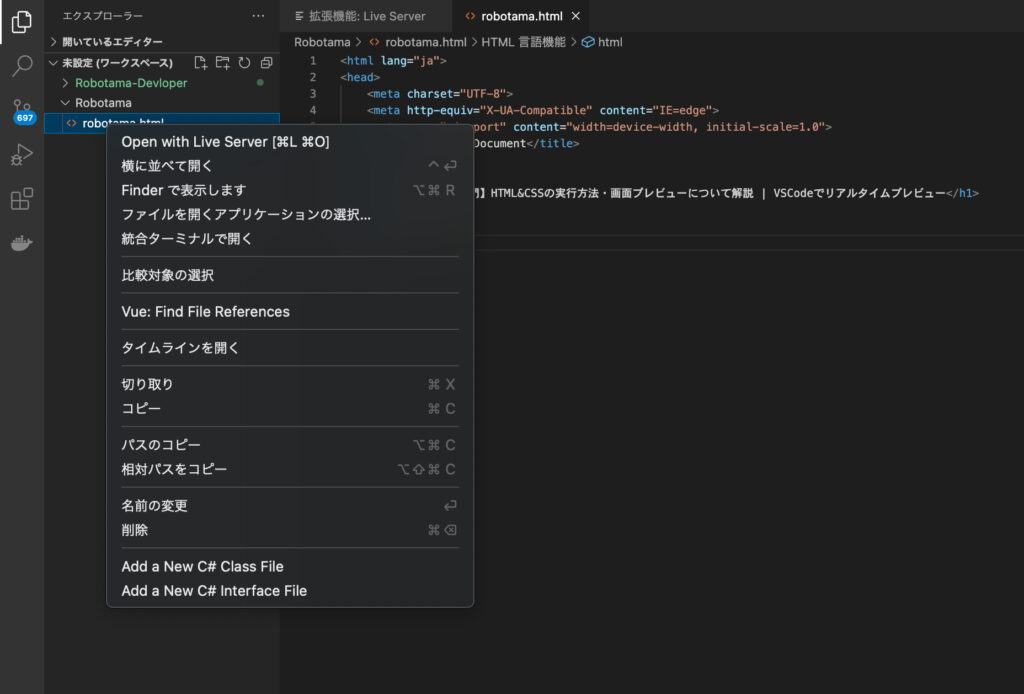
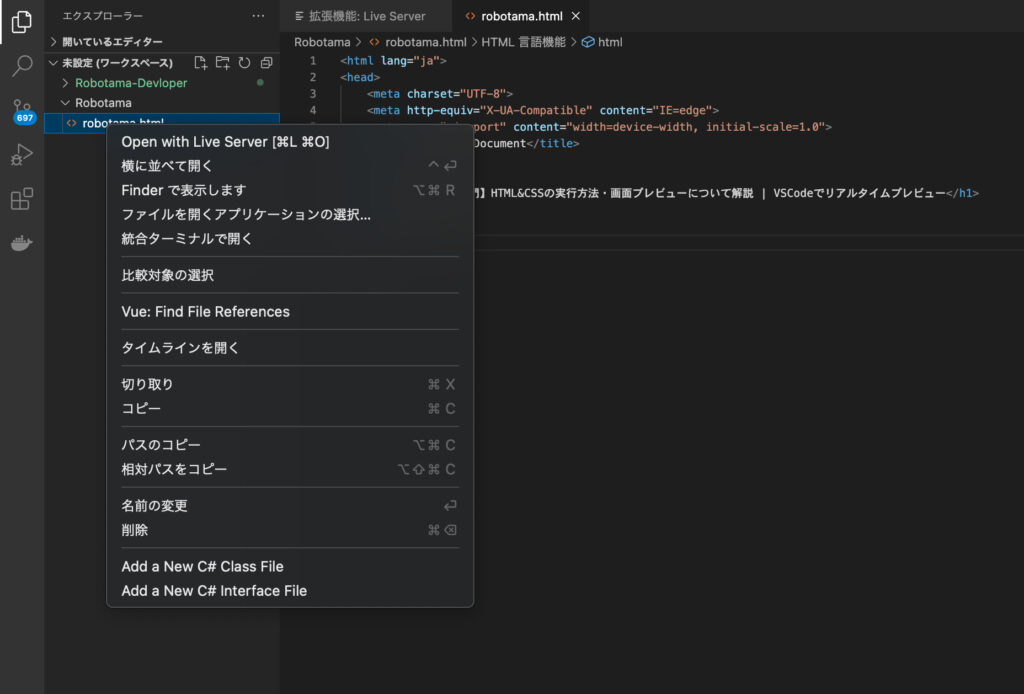
まずはHTML-File上で右クリックをして、「パスのコピー」(絶対-Path)を選択しましょう!

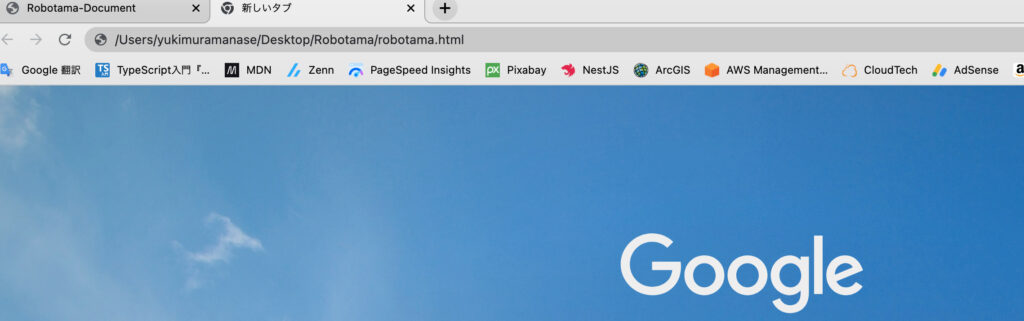
Step2: Copyした絶対パスをWeb-BrowserのAddress-BarにPasteして実行(Enter)!

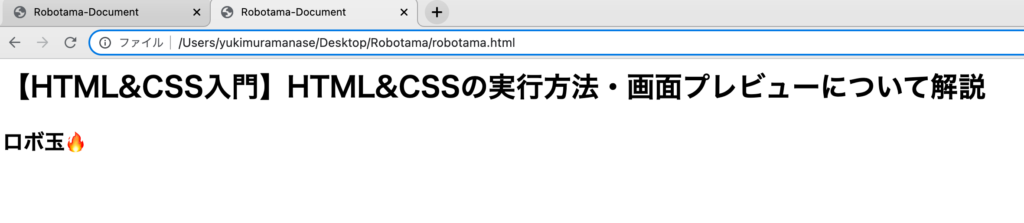
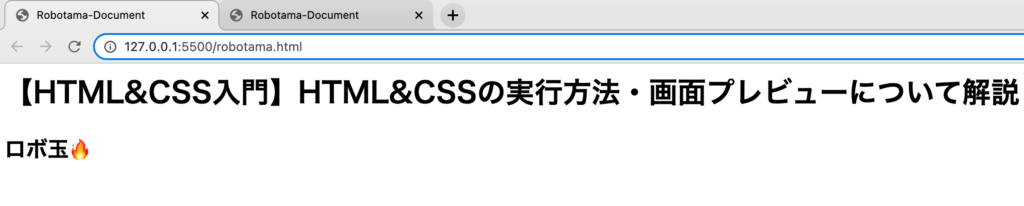
Copyした絶対パスをWeb-BrowserのAddress-BarにPasteして実行(Enter)すると、次のようにHTMLが表示されます。

ただ、この方法だとHTMLを編集した際の変更を確認するとき、BrowserをReloadしなくてはいけません。
Live-Serverを使ってリアルタイムプレビュー
それでは次にVSCodeの拡張機能である『Live-Server』を使用する方法を見て行きましょう。
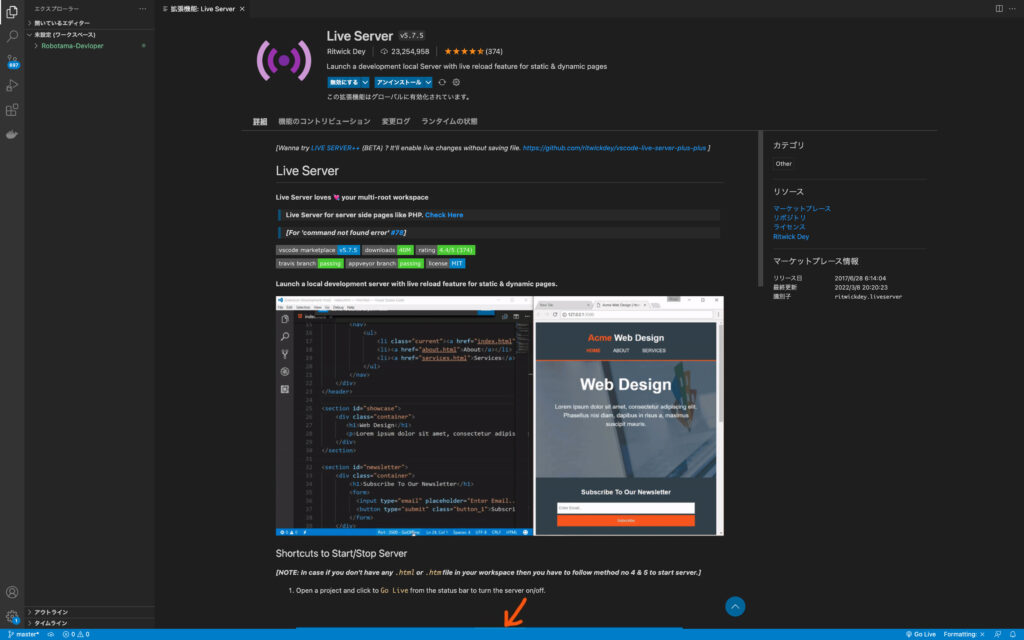
Step1: 『Live-Server』をInstall

Step2: プレビューしたいHTMLファイルを『Live-Server』で開く!
プレビューしたいHTML上で右クリックすると、「Open with Live Server」と表示されるので、それをClickします。

Step3: Port5500番でServerが自動で立ち上がる!
選択したHTMLファイルが選択されてServerが立ち上がります。
VSCode上で編集をしても保存をすると、Hot-Reload(自動リロード)してくれて、すぐに変更が反映されます。
ありがたい!

ちなみに、『Live-Server』を導入するとVSCode右下にこのように「Go Live」と言う表示が出現します。

そして、『Live-Server』の起動中は、この表示が次のようにServerの立ち上がっているPortの表示に切り替わります。

Serverを終了したいときは、この「Port: 5500」をClickすればOK!








