こんにちは、フロントエンドエンジニアのまさにょんです。
今回は、aタグのクリック範囲を広げる・下線を消す・文字色を変えないようにCSSでカスタマイズする方法について解説します。
目次
aタグをCSSでカスタマイズする
aタグをCSSでカスタマイズする方法を1つ1つ解説します。
最後に、SampleCodeもあるので、ぜひ活用してください。
クリック範囲を広げる
aタグのクリック範囲を広げる時は、CSSでaタグに「 display: block 」を設定します。
Block要素になることで、要素の領域が画面幅いっぱいに広がります。
display: block; /* aタグのクリック範囲を広げる */下線を消す
aタグの下線を消すには、CSSでaタグに「 text-decoration: none 」を設定します。
text-decoration: none; /* 下線を消す */文字色を変えない
aタグの色を変えない(青色などのリンクの色にしない)ようにするには、CSSでaタグに「 color:inherit 」を設定します。
color:inherit; /* 親要素から文字色を継承する */SampleCode全文とHTML実行イメージ
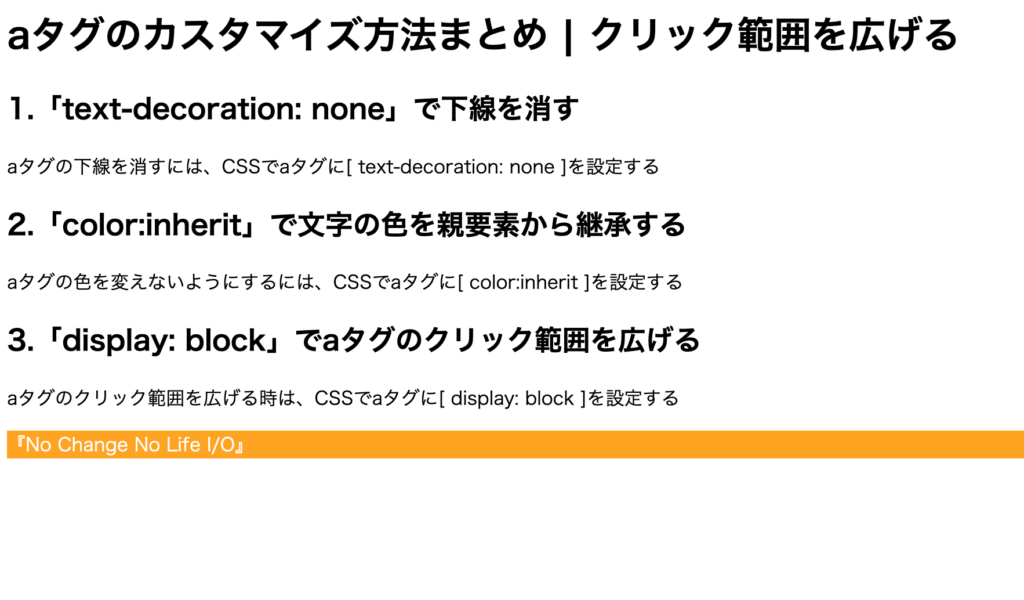
SampleCodeのHTMLを実行すると次のような画面になります。

<style>
.parent {
color: white;
}
.nochage-nolife-io {
display: block; /* aタグのクリック範囲を広げる */
color:inherit; /* 親要素から文字色を継承する */
text-decoration: none; /* 下線を消す */
background-color: orange;
}
</style>
<h1>aタグのカスタマイズ方法まとめ | クリック範囲を広げる </h1>
<h2>1.「text-decoration: none」で下線を消す</h2>
<p>aタグの下線を消すには、CSSでaタグに[ text-decoration: none ]を設定する</p>
<h2>2.「color:inherit」で文字の色を親要素から継承する</h2>
<p>aタグの色を変えないようにするには、CSSでaタグに[ color:inherit ]を設定する</p>
<h2>3.「display: block」でaタグのクリック範囲を広げる</h2>
<p>aタグのクリック範囲を広げる時は、CSSでaタグに[ display: block ]を設定する</p>
<div class="parent">
<a class="nochage-nolife-io" href="https://masanyon.com/">『No Change No Life I/O』</a>
</div>おすすめ書籍(HTML&CSS編)
Twitterやってます!Follow Me!
神聖グンマー帝国の逆襲🔥
神聖グンマー帝国の科学は、世界一ぃぃぃぃぃぃ!!!!!